Jak na responzivní web: CSS Grid Layout, stylování Widgetů
Je čas zase na nějaký článek na téma, kterému byl tento blog původně věnován. V dnešním tutoriálu ukážu krátký návod, jak vytvořit takzvané Widgety závislé na aktuální šířce okna; naučíme něco o responzivním webu.
Samotnému layoutu o dynamické šířce se věnovat nebudu; dnes budu předpokládat, že toto už umíte. Widgety v různé podobě jsou nyní vcelku populární záležitost, jenže jak se to má člověk naučit, když článků je pomálu.
Úvodní stránky s boxíky různých velikostí, které se přizpůsobují šířce prohlížeče či dokonce i zařízení jsou stále populárnější. Za tím účelem vznikla i spousta frameworků, které problematiku vyřeší za nás. Hotová řešení přináší kromě výhod i řadu nevýhod.
- Nemáme přehled, co se děje na pozadí.
- Opravy možných chyb se mohou natáhnout do hodin práce.
- Bývá těžké modifikovat výstup, pokud chcem zobrazení odlišné od autorova záměru.
Sám jsem strávil mnoho času zběžným studiem a testováním různých existujících frameworků, které jsem našel, ale právě 3 zmíněné body mě stejně přiměly napsat si to sám. K čemu složité sofistikované řešení, když můžeme použít vlastní, jednoduché, kde máme 100% kontrolu nad každám řádkem kódu. Jedno takové řešení dnes představím.
Ukázka

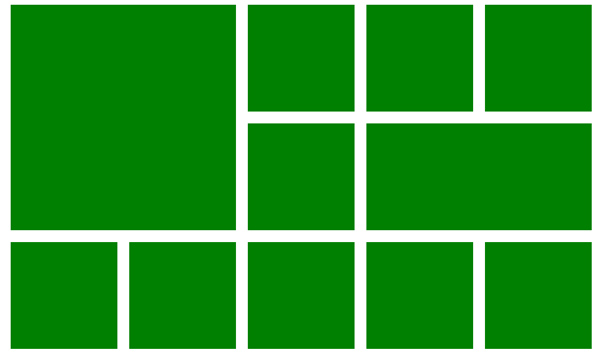
Takto nějak mohou být rozvržené widgety na úvodní stránce prezentace.
- Mezera mezi boxy bude v pixelech a musí být snadno nastavitelná.
- Každý box se při změně šířky okna přizpůsobí tak, aby byly zachovány poměry.
Výše uvedené bohužel žádný mnou testovaný framework neuměl, a tak mi nezbylo nic jiného, než se pustit do kódování.
Nyní se podívejte na následující odkaz: boxes_ukazka1.html
Na ukázce vidíme už připravenou mřížku, která se chová přesně tak, jak potřebujeme.
Jak toho docílit?
Využijeme jedné z chytrých vlastností obrázku, a to, že při změně jednoho rozměru se dopočítá druhý (pokud není definován). Takže ano, koukáme na čtvercové a obdélníkové obrázky, ale ne, nejsou to jenom obrázky. Každý z boxů má šířku 20% rodiče, tedy dynamickou. V něm je vložený jeden průhledný png obrázek, který se stará o resize. Div pro vlastní obsah se absolutně napozicovaný s šířkou i výškou 100%, takže vyplní celý prostor.
Abychom ale mohli naspat height:100%; width:100%; padding:10px;, musíme využít CSS vlasnosti box-sizing: border-box;. Ta říká, že rámeček i padding nebudou přičteny k šířce, ale budou počítány tzv. dovnitř.
HTML
<div class="box size2x2">
<img class="resizer" src="box-2-2.png" alt="" />
<div class="inbox">
<div class="data">
</div>
</div>
</div>CSS
.box {float:left;position:relative;overflow:hidden;}
.box.size1x1 {width:20%;}
.box.size2x1,
.box.size2x2 {width:40%;}
.box .resizer {width:100%;height:auto;margin:0;display:block;}
.box .inbox {width:100%;height:100%;box-sizing:border-box;padding:10px;position:absolute;top:0;left:0;overflow:hidden;}
.box .inbox .data {position:relative;width:100%;height:100%;background:green;}První div určuje vnější obal boxu. Průhledný obrázek zajistí správné chování na resize. První vnořený div je container pro odsazení mezi boxy: padding 10 pixelů ze všech stran nám vytvoří 20px mřížku. A nakonec poslední vnořený div je samotný obsah - to, co vidíte zeleně vybarvené.
Responzivita
Responzivita nedefinuje pouze dynamickou šiřku sloupců, ale také změnu zobrazení na předem určených zlomových bodech. Takže při menším rozlišení zobrazíme pouze 4 boxy vedle sebe (namísto pěti) a pro rozlišení nejnižší třeba jenom 2.
Prohlédněte si druhou ukázku a zkuste zužovat okno prohlížeče: boxes_ukazka2.html
K tomu využijeme CSS media query, které upraví vlastnosti pro všechna rozlišení nižší než definovaná hodnota.
@media all and (max-width: 840px){
.box.size1x1 {width:25%;}
.box.size2x1,
.box.size2x2 {width:50%;}
}
@media all and (max-width: 640px){
.box.size1x1 {width:50%;}
.box.size2x1,
.box.size2x2 {width:50%;}
.box .inbox {padding:5px;}
}Při rozlišení 840 pixelů nebo menším bude malý box čtvrtina a velký box polovina obsahu. Při rozlišení 640 pixelů nebo měnším už budou vždy maximálně 2 vedle sebe, větší box bude roztažený na celou šířku. Zde také můžeme zmenšit rozestupy na 10 pixelů.
Vlastní obsah boxů
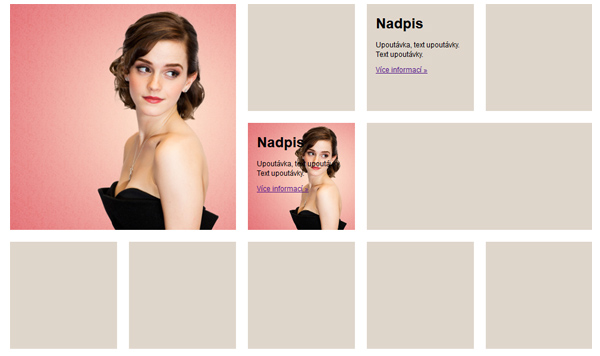
Na závěr se podívejte na třetí ukázku: boxes_ukazka3.html
Zelenou jsem vyměnil za trochu příjemnější barvu, přidal základní styly na formátování textu a hurá, už to začíná vypadat jako web.

Zobrazení na mobilních zařízeních: meta name=viewport
Abychom docílili správného zobrazení na mobilních telefonech a tabletech, je potřeba přidat do hlavičky ještě následující meta tag:
<meta name="viewport" content="width=device-width, user-scalable=yes" />Co přesně dělá, jaké jsou způsoby jeho využití zde ale uvádět nebudu, protože to by bylo na další celý článek. Ve zkratce: díky němu to bude fungovat tak, jak má :-) Pokud si chcete o využítí meta tagu viewport přečíst něco více v češtině, mohu doporučit například tento článek na ječas.cz.
Komentáře k článku:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">, takže prohlížeč str. neupraví, ale znemší.
Mělo by tam být:
<meta name="viewport" content="width=device-width">
Pak se začne na mobilu zobrazovat správně.
<style>
.square {
width: 50%;
height: 0;
padding-bottom: 100%;
}
</style>
<div class="podle-vysky"></div>
Přidat komentář